چگونه UX و UI تفاوت دارند اما در طراحی سایت با هم کار می کنند؟
چگونه UX و UI تفاوت دارند اما در طراحی سایت با هم کار می کنند؟
UX (تجربه کاربری) و UI (رابط کاربری) اصطلاحاتی هستند که اغلب به جای یکدیگر استفاده می شوند. اما ، اگرچه به طور پیچیده ای به هم مرتبط هستند ، اما دو حوزه طراحی سایت دو چیز متفاوت هستند. در واقع ، ممکن است یک وب سایت با رابط کاربری عالی اما یک تجربه کاربری وحشیانه داشته باشید. بنابراین ، درک تفاوت بین UX و UI برای طراحی وب خوب بسیار مهم است. در اینجا مروری بر معنای UX و UI و نحوه همکاری آنها در طراحی وب وجود دارد.
- طراحی تجربه کاربری (UX) چیست؟
تجربه کاربر اصطلاحی است که می تواند برای کل تجربه کاربر با یک نام تجاری به کار رود. بنابراین ، طراحی سایت یک شرکت در تجربه کاربر نقش دارد. با این حال ، تجربه کاربر شامل محصول ، تحویل آن محصول و خدمات پس از فروش مشتری است.
UX اصطلاحی است که اغلب هنگام اشاره به دارایی های دیجیتال استفاده می شود. با این حال ، طراحی UX تنها به جنبه های فنی یک راه حل تجاری محدود نمی شود. طراحی UX را می توان در بازدید از یک تئاتر یا کافی شاپ به طور مشابه در بازدید از یک وب سایت اعمال کرد.
بنابراین ، طراحی UX به یک رویکرد طراحی انسان محور اشاره می کند تا از تجربه کلی رضایت بخش کاربر اطمینان حاصل شود. این مربوط به هر عنصر طراحی است که در نقاط لمسی که یک کاربر با یک نام تجاری دارد اعمال شود.
- طراحی رابط کاربری (UI) چیست؟
تجربه کاربر مجموعه ای از نقاط تماس بسیاری است که مشتری با یک نام تجاری دارد. با این حال ، رابط کاربری بیشتر به نحوه تعامل کاربر با یک برنامه یا وب سایت توجه دارد. عناصر مختلف رابط کاربر شامل ظاهر و احساس ، تعامل و ارائه است.
اصطلاح رابط کاربر به طور کلی با دارایی های دیجیتالی مرتبط است. UX به نحوه تعامل کاربر با یک محصول دیجیتالی مربوط می شود. به عنوان مثال ، صفحه لمسی تلفن شما یک رابط کاربری است. صفحه نمایش دیجیتال در دستگاه قهوه ساز نیز همینطور است. و البته دکمه ها ، نوارهای حرکت و منوها همه عناصر رابط کاربری یک وب سایت هستند.
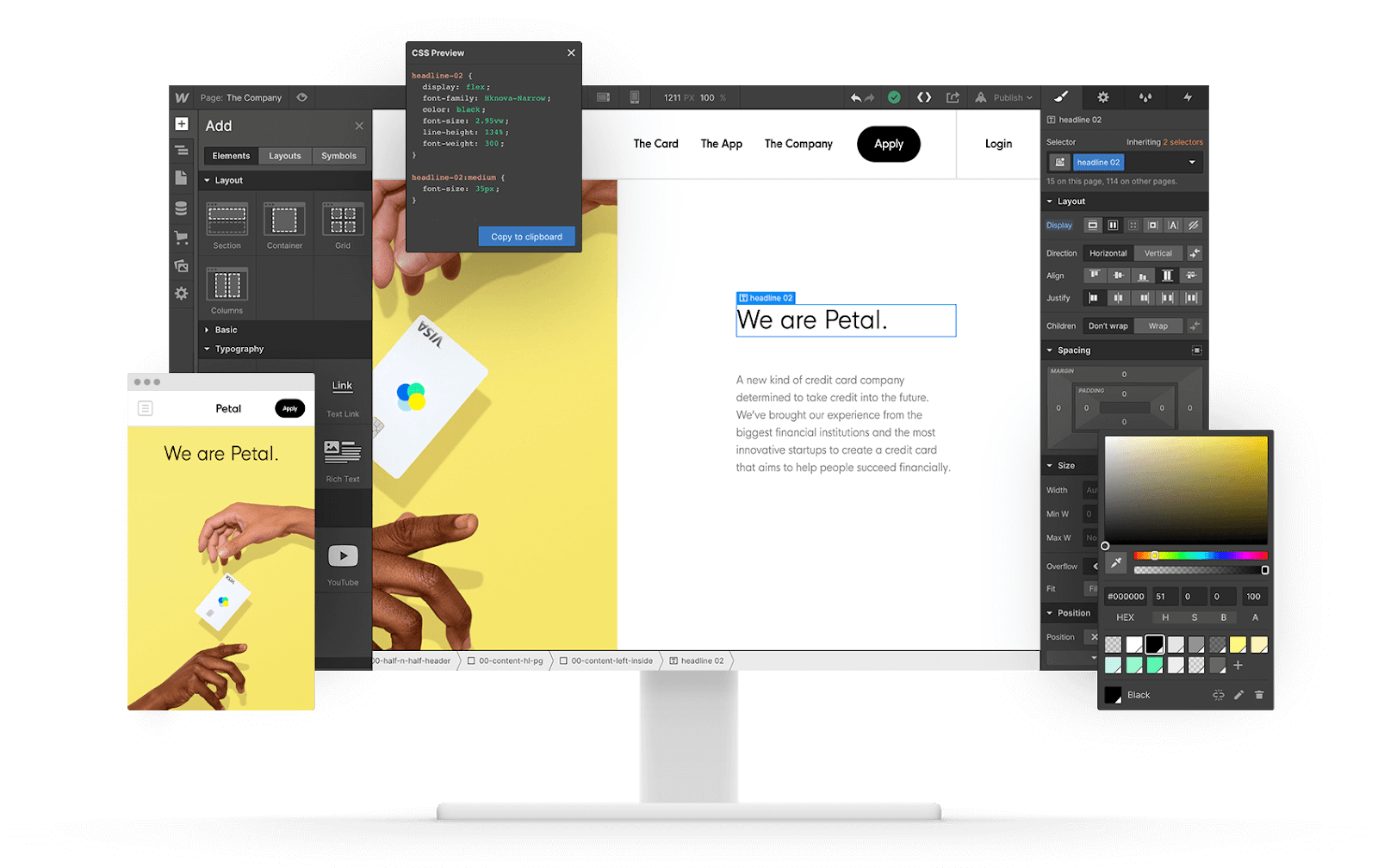
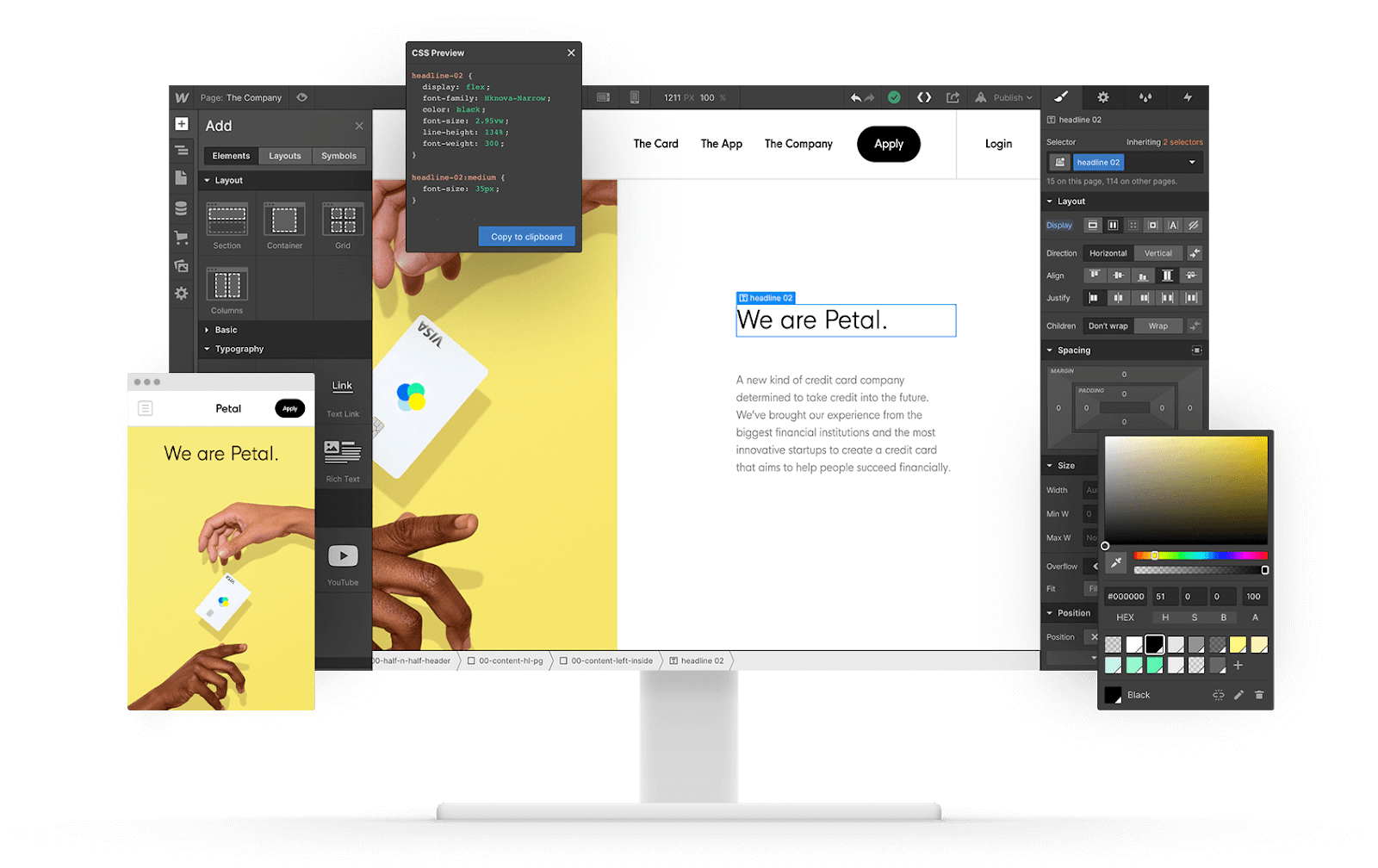
هدف از طراحی رابط کاربر ایجاد روشی بصری و بصری برای تعامل کاربران با برنامه یا وب سایت است. طراحی رابط کاربری هر عنصر بصری را که کاربر می تواند با آن ارتباط برقرار کند ، پوشش می دهد.
چگونه UX و UI تفاوت دارند
بین UX و UI همپوشانی زیادی وجود دارد و یکی بدون دیگری نمی تواند وجود داشته باشد. بنابراین ، تعجب آور نیست که دو واژه اغلب به جای یکدیگر استفاده می شوند. اما ، تفاوت تجربه کاربری و رابط کاربری چگونه است؟
بهترین راه برای توصیف تفاوت بین UX و UI استفاده از قیاس است. به عنوان مثال ، اگر شما در مورد خانه صحبت می کردید ، تجربه کاربر ساختار و عناصر عملکردی ساختمان خواهد بود. رابط کاربری دکور و مواردی مانند کلیدهای روشنایی و کنترل های گرمایش است. طراحی UX مربوط به تجربه کامل به پایان است. در مقابل ، طراحی رابط کاربری بر ظاهر و احساس و عملکرد رابط های کاربری محصول تمرکز می کند.
برچسب ها : طرحی سایت ،طراحی سایت در تبریز,